摘要:最新网页布局设计致力于创造用户友好的现代网站,以提升用户体验和网站吸引力。采用现代设计理念和技术,注重页面的简洁性、易用性和响应性,确保网站在不同设备上均能流畅加载并展示。重视用户交互和视觉效果的融合,通过合理的布局和配色,使内容更加醒目且易于导航。致力于打造一个既美观又实用的网站,以满足用户的浏览和交互需求。
本文目录导读:
随着科技的快速发展和互联网的普及,人们对网页的需求越来越高,为了满足用户的期望,网页布局设计不断更新迭代,以提供更加直观、便捷的用户体验,本文将探讨最新网页布局的发展趋势和关键要素,帮助您打造用户友好的现代网站设计。
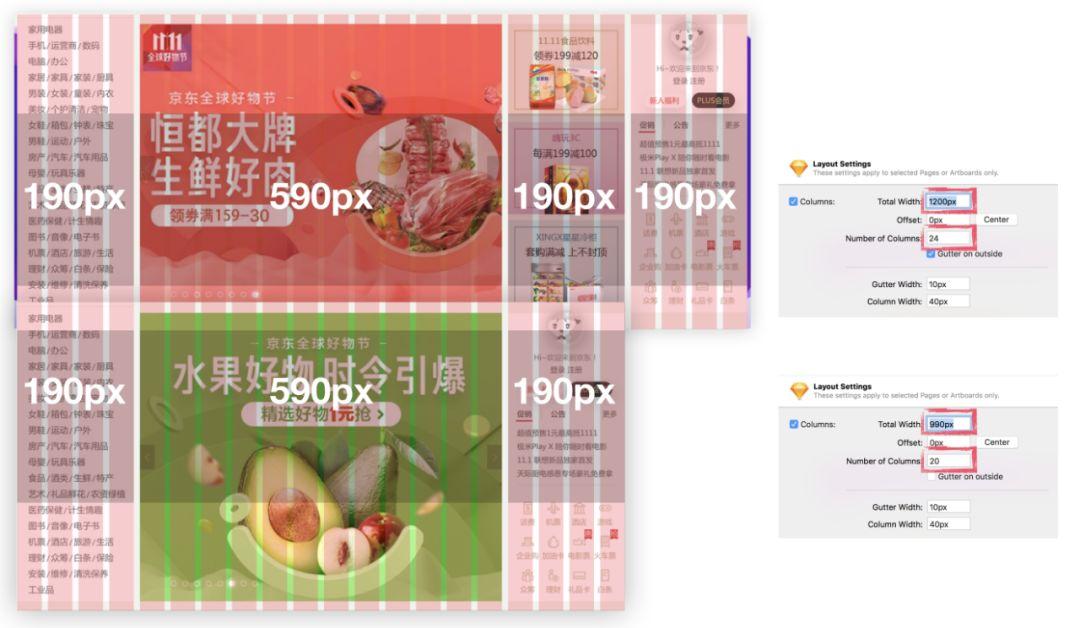
网格系统布局
网格系统是当前网页布局设计的重要趋势之一,这种布局方式将页面划分为多个等宽或不等宽的列,通过合理的布局规划,使得页面内容更加清晰、有序,网格系统布局的优势在于响应性强,能够适应不同设备和屏幕尺寸,提高页面的可读性和易用性,网格系统布局有助于提升页面的视觉效果,增强网站的吸引力。
全屏布局设计
全屏布局设计是一种以全屏为背景的网页设计方式,通过利用背景图像、视频或渐变色彩等手段,营造出独特的视觉效果,全屏布局设计能够吸引用户的注意力,提高网站的吸引力,设计师通过巧妙的布局安排,将重要内容置于显眼位置,引导用户浏览网页,全屏布局设计也需要注意避免过度使用,以免导致页面加载速度变慢和影响用户体验。
可移动元素与动态布局
随着技术的发展,越来越多的网页开始采用可移动元素与动态布局,这种布局方式允许页面元素根据用户的行为和设备的状态进行动态调整,提供更加灵活的用户体验,当用户调整浏览器窗口大小或切换设备时,页面能够自动适应屏幕大小,保持内容的可读性和易用性,可移动元素与动态布局还能够为页面增添趣味性,吸引用户的注意力。
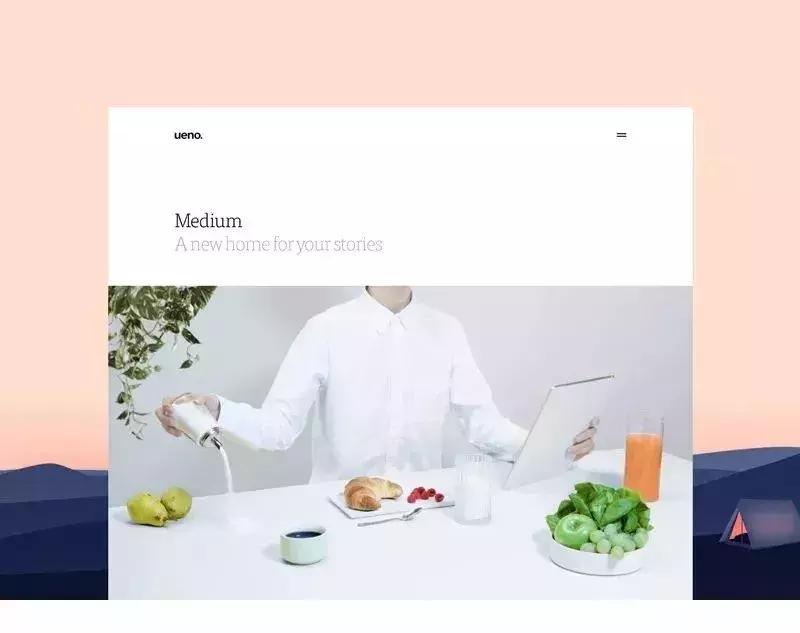
大字体与极简设计
近年来,大字体与极简设计成为网页布局设计的热门趋势,大字体能够突出页面的重点信息,提高页面的可读性和易读性,极简设计通过精简页面元素和色彩,使页面更加简洁、清新,这种设计风格有助于用户快速找到所需信息,提高用户体验,在实际设计中,设计师需要平衡大字体与极简设计的运用,避免过多的视觉干扰和过于简单的页面设计导致的信息不足。
交互式布局设计
交互式布局设计是提升网页用户体验的重要手段之一,通过添加交互式元素和动画效果,使页面更加生动、有趣,当用户鼠标悬停或点击某个元素时,页面会呈现出不同的效果和反应,这种布局方式能够吸引用户的注意力,提高用户在网站上的停留时间,交互式布局设计也有助于引导用户浏览网页,提高网站的转化率。
跨平台适应性设计
随着移动设备的使用日益普及,网页布局的跨平台适应性成为设计师关注的重点,最新网页布局需要适应不同设备和屏幕尺寸,包括桌面电脑、平板电脑和手机等,设计师需要采用响应式设计技术,确保页面在不同设备上都能够正常显示和运作,设计师还需要关注不同操作系统和浏览器的兼容性,以确保用户能够在各种环境下获得良好的体验。
最新网页布局设计趋势包括网格系统布局、全屏布局设计、可移动元素与动态布局、大字体与极简设计、交互式布局设计和跨平台适应性设计等,设计师需要关注这些趋势,并根据实际需求进行灵活运用,设计师还需要注重用户体验和易用性,确保网页布局设计能够为用户提供良好的体验,通过不断学习和实践,设计师可以掌握最新网页布局设计的技巧和方法,为网站创造更大的价值。



 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...